반응형

이 프로젝트도 마찬가지로 책 'Django 한 그릇 뚝딱'의 Chapter 4을 보며 실행해보았습니다. 책의 저자님께 다시 한 번 감사말씀 드립니다.
이번 프로젝트에서는 이전 프로젝트에서 한 것에 더하여 로그인 및 회원 가입을 추가로 구현할 것입니다.
가상 환경 접속 및 라이브러리 설치
- 먼저 작업할 폴더를 만들고 가상 환경으로 들어가 주세요. 저는 Excelcalculator 라는 폴더에서 작업합니다.
mkdir Excelcalculator
cd Excelcalculator/
virtualenv venv
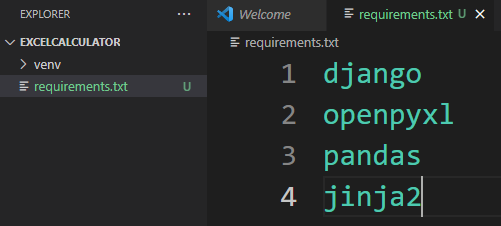
source venv/Scripts/activate- requirements.txt를 생성하고, 다음을 입력한 후 저장합니다.

- terminal에 다음 명령어를 입력하여 라이브러리를 설치합니다.
pip install -r requirements.txt
프로젝트 설정 및 앱 등록하기
- 다음의 명령어를 입력하여 프로젝트와 app을 생성합니다.
django-admin startproject ExcelCalculate # 프로젝트 이름 : ExcelCalculate
cd ExcelCalculate
python manage.py startapp main # 앱 1: main
python manage.py startapp sendEmail # 앱 2: sendEmail
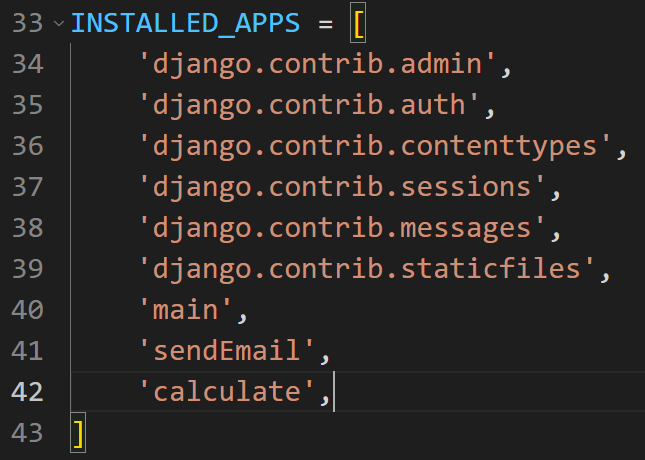
python manage.py startapp calculate # 앱 3: calculate- ExcelCalculate > ExcelCalculate > settings.py 로 이동한 후 다음과 같이 app을 등록합니다.

- 책의 저자의 github에서 html파일을 다운받습니다.
https://github.com/doorBW/Django_with_PracticeExamples/tree/master/project
app의 url처리와 각각의 사용자 함수 정의
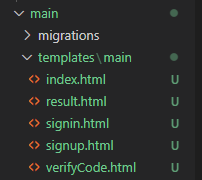
- main > templates > main 폴더를 만든 다음, html파일을 붙여넣기 합니다.

- 각 app의 url 설정을 하러 가겠습니다.
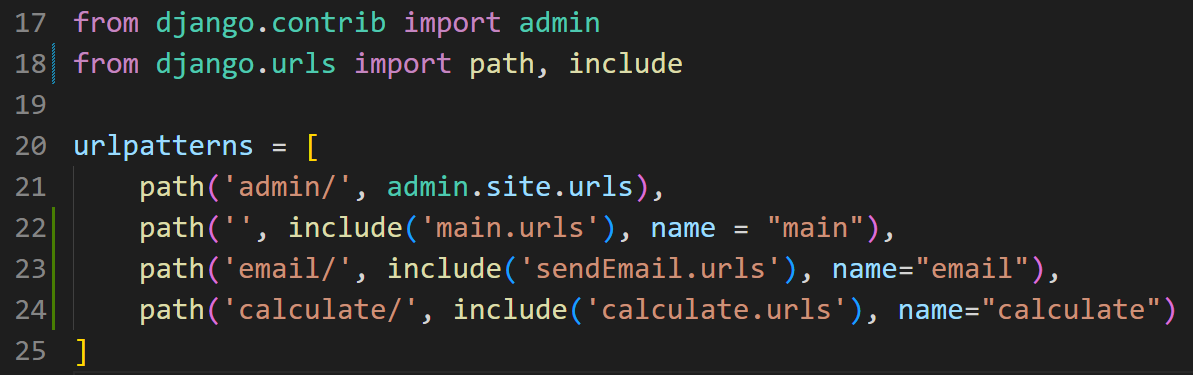
- ExcelCalculate > ExcelCalculate > urls.py 로 이동하여 다음의 path를 추가합니다.
from django.urls import path, include
path('email/', include('sendEmail.urls'), name="email"),
path('calculate/', include('calculate.urls'), name="calculate"),
path('', include('main.urls'), name="main"),
- 이제 각 app의 urls.py로 가겠습니다. urls.py가 없는 상태이므로, 파일을 만들어줍니다.
- url 처리 후, views.py에 가서 함수를 정의합니다.
- ExcelCalculate > sendEmail > urls.py, views.py 로 이동하여 다음을 입력합니다.
## ExcelCalculate > sendEmail > urls.py
from django.urls import path
from . import views
urlpatterns = [
path('send', views.send, name="email_send")
]
## ExcelCalculate > sendEmail > views.py
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def send(request):
return HttpResponse("sendEmail, send function!")- ExcelCalculate > calculate > urls.py, views.py 로 이동하여 다음을 입력합니다.
## ExcelCalculate > calculate > urls.py
from django.urls import path
from . import views
urlpatterns =[
path('', views.calculate, name="calculate_do")
]
## ExcelCalculate > calculate > views.py
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def calculate(request):
return HttpResponse("calculate, calculate function!")- 이렇게 사용자가 웹 페이지에서 보이지 않는 부분을 우리는 app에서 처리하였습니다.
- 이제 사용자가 보이는 화면의 처리를 가겠습니다.
- ExcelCalculate > main > urls.py 으로 이동한 후에 코드를 입력합니다.
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name="main_index"),
path('signup', views.signup, name="main_signup"),
path('signin', views.signin, name="main_signin"),
path('verifyCode', views.verifyCode, name="main_verifyCode"),
path('verify', views.verify, name="main_verify"),
path('result', views.result, name="main_result"),
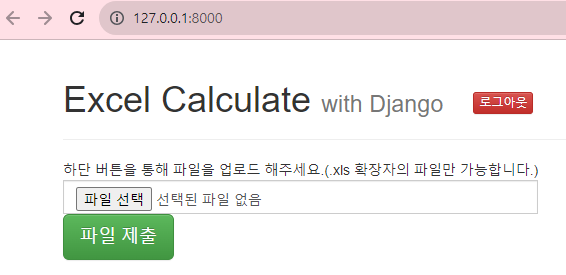
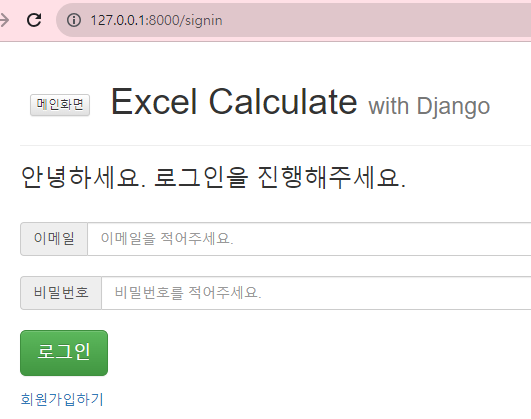
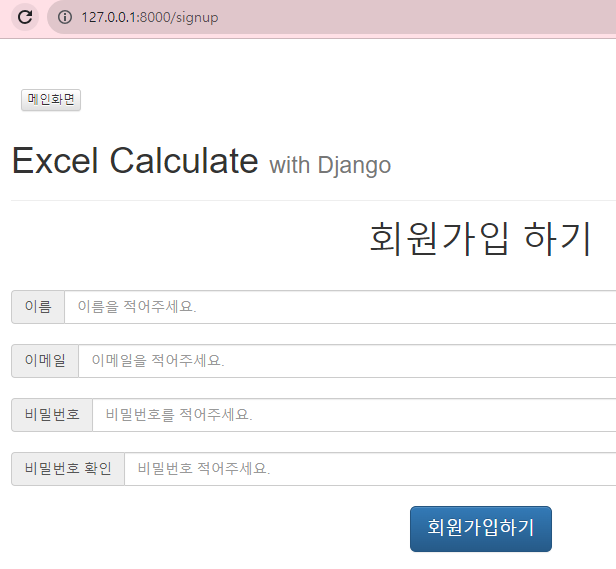
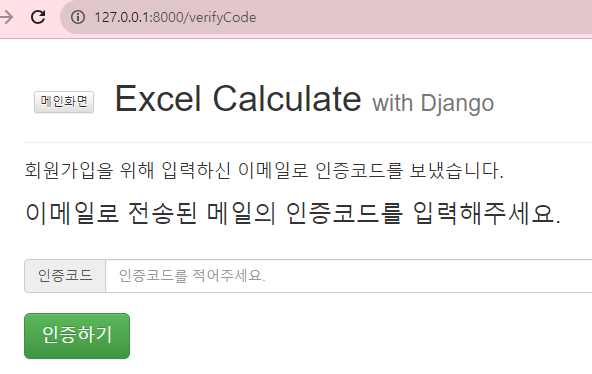
]- 위의 코드에서 우리는 메인화면, 로그인, 회원가입, 인증코드 입력, 인증코드 확인, 결과 화면에 대한 url처리를 했습니다. 이제 view.py로 이동하여 각각에 해당하는 함수를 정의하겠습니다.
- ExcelCalculate > main > views.py 으로 이동한 후에 함수를 입력합니다.
from django.shortcuts import render, redirect
# Create your views here.
def index(request):
return render(request, "main/index.html")
def signup(request):
return render(request, "main/signup.html")
def signin(request):
return render(request, "main/signin.html")
def verifyCode(request):
return render(request, "main/verifyCode.html")
def verify(request): # 인증이 완료되면 메인 화면으로 보내줘
return redirect('main_index')
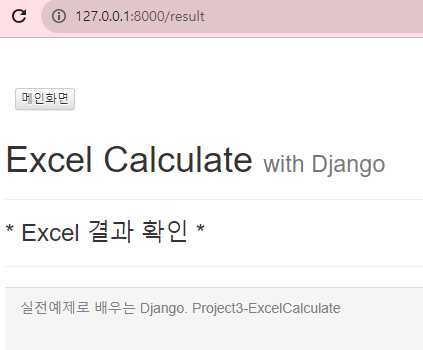
def result(request):
return render(request, "main/result.html")- terminal에 다음 코드를 입력하여 각각의 웹 페이지가 잘 출력되는지 확인합니다. 각각의 주소를 입력하면 됩니다.
다만 /verify 를 입력한 웹 페이지는 위의 함수에서 설정한 것처럼 메인 화면으로 갑니다.
python managy.py runserver






superuser 생성 및 로그인
- superuser는 시스템 관리자입니다. 이제 관리자로 로그인을 해보겠습니다.
- terminal에서 다음 명령어를 차례대로 입력을 하겠습니다.
python manage.py makemigrations
python manage.py migrate
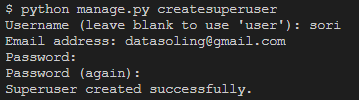
python manage.py createsuperuser- 화면의 지시에 따라 Username, Email address, Password를 입력합니다. 이때 Password는 너무 짧으면 경고창이 뜨니(경고창이 떠도 사용이 가능하긴 합니다.), 되도록 8자 이상으로 입력해주세요. 또한 입력내용은 보이지 않지만 입력되고 있습니다.

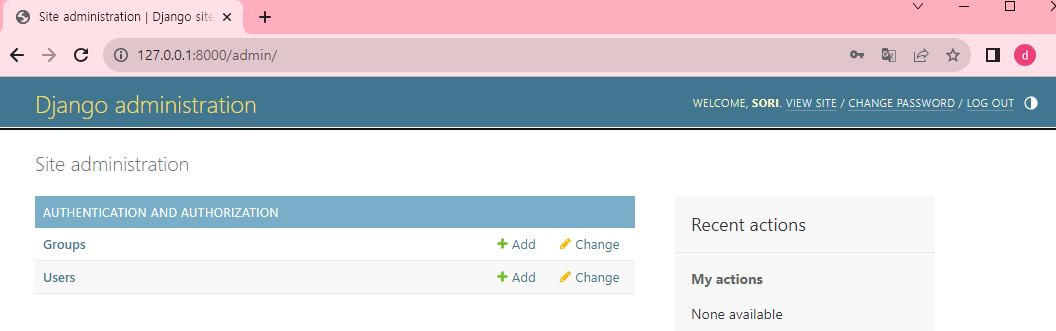
- 웹 페이지 주소에 /admin를 입력한 후 로그인을 합니다.

- 위와 같은 admin 페이지에서 사용자들이 회원가입한 데이터 등을 관리할 수 있습니다.
다음 시간에는 이메일 인증으로 회원가입하는 것을 진행하겠습니다.
감사합니다.
'웹 개발 실습 > Django' 카테고리의 다른 글
| [Django]_엑셀 계산 사이트 만들기 (3) 이메일 인증 회원가입 하기 (0) | 2023.08.02 |
|---|---|
| [Django]_엑셀 계산 사이트 만들기 (2) 회원가입 하기 (0) | 2023.08.02 |
| [Django]_맛집 공유 사이트 만들기 (3) 이메일 보내기 (0) | 2023.07.31 |
| [Django]_맛집 공유 사이트 만들기 (2) READ, DELETE 그리고 Restaurant에 대한 CRUD (0) | 2023.07.30 |
| [Django]_맛집 공유 사이트 만들기 (1) 프로젝트 구성 & CREATE (0) | 2023.07.30 |



